Página com Loop de Post Type no WordPress (parte 2)

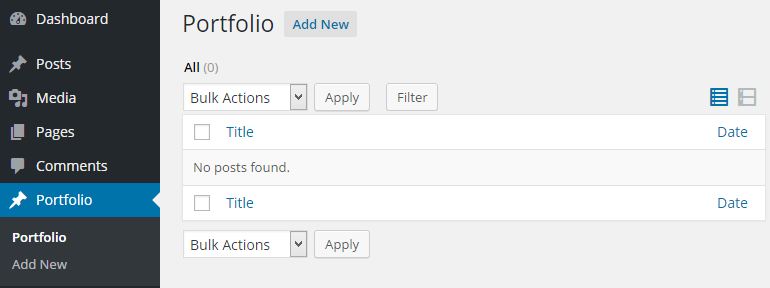
No post anterior criamos uma parte de nossa página personalizada. Como aparece no menu e opções de gerenciamento da mesma.
Agora vamos fazer com que nosso conteúdo gerenciado pelo post type, apareça na nossa página desejada.
Como nosso exemplo, é relacionado a cursos, vamos criar um arquivo chamado cursos.php e inseri-lo na pasta raiz do tema wordpress.
Feito isso, vamos criar um pequeno cabeçalho onde iremos nomear a nossa página:
/**
* Template Name: Cursos
*
*/
?>
Salve nosso curso.php. Isso fará com que, ao criarmos uma página no nosso painel, apareça uma opção de ‘modelo de página’, no caso, uma página personalizada que é diferente do arquivo padrão: “page.php”.
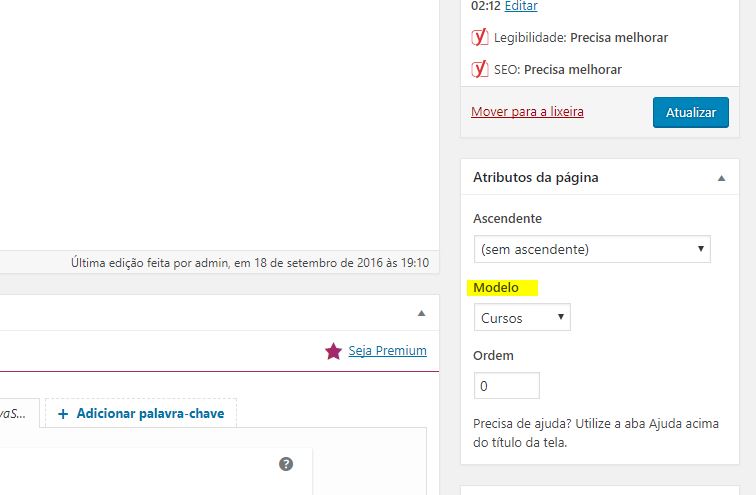
A seguir, vamos ao nosso painel do WordPress, e criar uma página nova chamada: “Cursos”, e do lado direito em ‘modelo’ iremos selecionar o template criado, chamado ‘Cursos’:

Agora nossa página de cursos já está criada, então vamos criar um loop para obter nossas informações criadas no post type.
Antes, veja bem, neste exemplo estou criando apenas o loop e informações do post type, não colocarei nenhuma tag html ou estilos, porque a ideia é que entenda a forma que será imprimido nossa página, e não a questão visual dela. Você pode incluir e adaptar da maneira que achar necessário.
/**
* Template Name: Cursos
*
*/
?>
<?php get_header(); ?>
<!-- Aqui traremos a informação do post type. no caso o nosso é "'post_type' => 'curso'" -->
<?php if (have_posts()) : $my_query = new WP_Query( array( 'post_type' => 'curso' )); while ( $my_query->have_posts() ) : $my_query->the_post(); ?>
<!-- Aqui traremos a imagem destacada de nosso post -->
<?php if ( has_post_thumbnail() ) { the_post_thumbnail(); }?>
<!-- Podemos trazer o título do nosso post type também -->
<?php the_title();?>
<!-- Aqui traremos o conteúdo -->
<?php the_content(); ?>
<!-- Aqui traremos a informação extra que criamos, no caso Data e Link -->
Data: <?php if( $data = get_post_meta($post->ID, 'data', true)) {echo '' . $data;} ?>
Link: <a href="<?php if( $link = get_post_meta($post->ID, 'link', true)) {echo '' . $link;} ?>"> Link para onde vai ao clicar></a>
<!-- Aqui fechamos nosso loop, tanto o while quanto o if, e resetamos para não conflitar com outros loops que possam ter em nossas páginas.
<?php endwhile; endif; wp_reset_query();?>
<?php
get_footer();
Nosso código está pronto. Agora nossa página vai coletar as informações que criamos no nosso post type. Comentei em todas as linhas que são necessárias para que possa entender cada função de nossa página.
Caso queira que abra o post completo com o padrão de postagem ‘single.php’, basta colocar na url para ser clicável:
Ao salvar a página no painel WordPress, não precisará ser feito mais nada, a não ser que ache necessário criar outras funções e ações. Todo o conteúdo é feito através do post type que foi criado, e está pagina servirá apenas para apresenta-los.
Assim concluímos nossa personalização de página com post type. É bem simples, podem explorar a vontade, e também sempre procurem acompanhar a documentação do WordPress para se atualizarem das novidades e de outras funções que podemos trabalhar.