Motivos para adotar o Bootstrap em seu Front-End

Para quem saiu das cavernas agora, o Bootstrap é um framework de estilos desenvolvido pelo Twitter, tem como objetivo principal facilitar o desenvolvimento em responsividade (Layouts adaptados para qualquer resolução). Claro que suas vantagens vão além do design responsivo, pois possui uma gama de variedades que ajudam os programadores front-end a criarem ferramentas atrativas e de forma rápida e precisa.
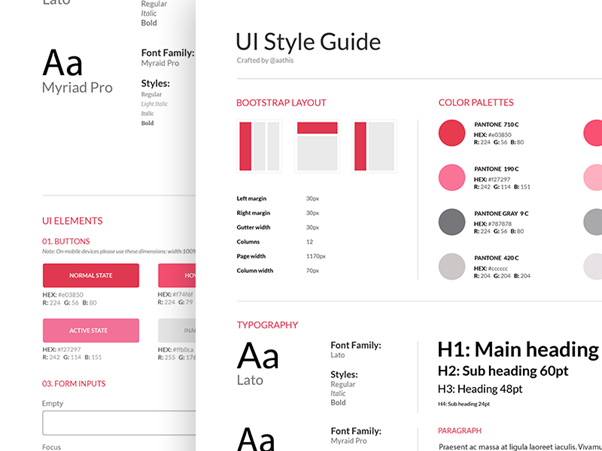
O Bootstrap vem ganhar cada dia mais adeptos, tudo isso graças a uma codificação fácil e da estrutura onde podemos montar grids e containers sem precisar quebrar a cabeça fazendo contas de porcentagens. Ele já tem uma iniciação bem exata sobre ‘width”(largura) para adaptação mobile.
Esta ferramenta poderosa é requisito obrigatório de muitas das empresas de desenvolvimento e de grandes frameworks de back-end atualmente, pois leva a praticidade, velocidade no desenvolvimento e acima de tudo PADRONIZAÇÃO de seus códigos. Isso conta muito para quem precisa fazer manutenção de um site ou sistema.
Para começar a usar o Bootstrap é muito simples, você pode usar com Sass, Less ou até mesmo com CSS puro, isso depende do seu projeto em questão.
Após fazer o download dos arquivos pelo site oficial você pode chamar o código html a seguir, e já dar início ao seu projeto.
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Isso já é o suficiente para começar sua jornada por designs responsivos.
Hoje foi apenas uma introdução ao Bootstrap, em breve estarei postando grids e funções para iniciar a programação usando este framework.