Página com Loop de Post Type no WordPress (parte 1)

Todos sabemos que o WordPress é um CMS poderoso! Podemos fazer diversos tipos de sites e até sistemas nele (desde que você tenha uma base sólida de programação em PHP). Temos muitos recursos que podem ser explorados para que você tenha a qualidade e usabilidade necessária para com seu website.
Hoje vou mostrar como fazemos para criar recursos extras no site wordpress com post type.
A pagina irá mostrar uma lista de postagens específicas e semelhante ao post padrão, porém com recursos personalizados e mais opções de gerenciamento.
Vamos por a mão na massa?
Tenha seu WordPress instalado em um servidor local ou em um servidor de hospedagem (não irei ensinar como o fazer, porque não é o tópico do tutorial).
Já tenha em mente que usaremos a função de acordo com o seu tema, então todo o trabalho desenvolvido será diretamente no layout do site.
Farei um exemplo usando como uma plataforma de cursos, então quero que tenha uma página que apresente diversos cursos que estou lançando. E cada curso tem informações que precisam ser vistas pelo usuário, que no padrão de layout e site WordPress não possuem.
1) Abra seu arquivo function.php em seguida, insira:
//curso
function curso_post_type() {
$labels = array(
'name' => _x( 'Curso', 'Post Type General Name', 'roots' ), // nome "curso" para mosrar de forma geral
'singular_name' => _x( 'Curso', 'Post Type Singular Name', 'roots' ),
'menu_name' => __( 'Cursos', 'roots' ),
'parent_item_colon' => __( 'Parent curso:', 'roots' ),
'all_items' => __( 'All cursos', 'roots' ),
'view_item' => __( 'View curso', 'roots' ),
'add_new_item' => __( 'Add novo curso', 'roots' ),
'add_new' => __( 'Add curso', 'roots' ),
'edit_item' => __( 'Editar curso', 'roots' ),
'update_item' => __( 'Update curso', 'roots' ),
'search_items' => __( 'Search curso', 'roots' ),
'not_found' => __( 'Not found', 'roots' ),
'not_found_in_trash' => __( 'Not found in Trash', 'roots' ),
);
$args = array(
'label' => __( 'Curso', 'roots' ),
'description' => __( 'Curso Description', 'roots' ),
'labels' => $labels,
'supports' => array( 'title', 'editor', 'thumbnail'), // titulo, descrição e imagem destacada
'menu_icon' => get_stylesheet_directory_uri() . '/assets/img/cursos.png', // define o icone no Menu
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'show_in_nav_menus' => false,
'show_in_admin_bar' => true,
'menu_position' => 5, // a posição onde aparecerá no menu administrativo do wordpress
'can_export' => true,
'has_archive' => false, // deverá aparecer em categorias ou arquivos do site? True ou false
'exclude_from_search' => true, // deverá excluir das pesquisas?
'publicly_queryable' => true,
'rewrite' => false,
'capability_type' => 'post',
);
register_post_type( 'curso', $args );
}
// Hook into the 'init' action
add_action( 'init', 'curso_post_type', 0 );
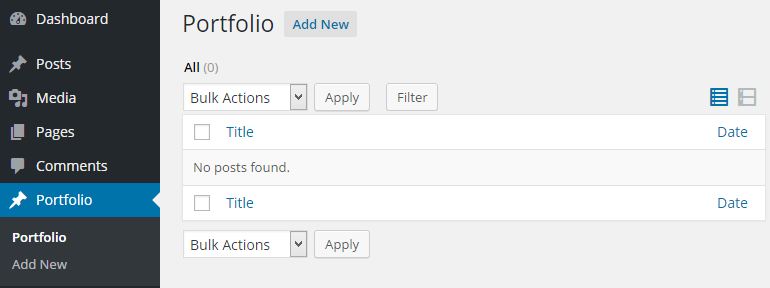
Com essas informações já aparecerá em seu painel administrativo do wordpress um menu chamado “Cursos”, nele aparecerá opções semelhantes ao de postagem padrão do wordpress!
Essa parte do código abaixo mostra que temos o (título, descrição e thumbnail) ativo, podemos desativar esses campos ou ativar outros de acordo com nossas necessidades.
Agora, queremos algo diferente, com opções de colocar subtitulo, link(url) diferente e informações exclusivas para que apareça na página que de cursos.
add_action("admin_init", "admin_init_curso");
function admin_init_curso(){
add_meta_box(
'cursoMeta',
__('Dados do curso'),
'cursoMeta',
'curso',
'normal',
'high'
);
}
function cursoMeta() {
global $post;
$custom = get_post_custom($post->ID);
$link = $custom["link"][0];
$data = $custom["data"][0];
?>
<p><label>Coloque o link o redirecionamento: </label><br />
<input type="text" name="link" id="link" value="<?php echo $link; ?>" />
</p>
<p><label>Data do curso:</label><br />
<input type="date" name="data" id="data" value="<?php echo $data; ?>" />
</p>
<?php
}
// SALVANDO O POST
add_action('save_post', 'save_details_curso');
function save_details_curso(){
global $post;
// salva os campos personalizados
update_post_meta($post->ID, "link", $_POST["link"]);
update_post_meta($post->ID, "data", $_POST["data"]);
// fim dos campos personalizados
};
Com essas informações já temos em nosso menu administrativo do WordPress, você pode criar quantos campos personalizados quiser. Assim temos postagens com campos específicos.
Na próxima parte do tutorial, vamos criar uma página chamada “cursos” onde vai receber o loop de todos os posts personalizados inseridos pelo painel.
—