Criando Slide para o WordPress sem plugin

Existem diversos plugins para slide em padrão WordPress para usarmos, porém, as vezes precisamos de algo novo e diferente do habitual para adaptar ao projeto desejado. Seguindo essa linha, também considero que quanto menos plugin usarmos em nosso WordPress, mais leve e compacto deixaremos ele. Sempre que possível, crie seus próprios recursos/plugins.
Neste post irei mostrar como criar um slide diretamente no tema, sem precisar de qualquer plugin.
Usaremos o post_type padrão para isso, criando um link no menu administrativo do WordPress para que possa inserir a imagem e o texto. E também com formato carousel do bootstrap, mas você pode usar a galeria que desejar para isso.
Vá ao seu arquivo function.php e insira o seguinte dados:
function banner_post_type() {
$labels = array(
'name' => _x( 'Banner', 'Post Type General Name', 'roots' ), // nome
'singular_name' => _x( 'Banner', 'Post Type Singular Name', 'roots' ), // nome único
'menu_name' => __( 'Banners', 'roots' ),
'parent_item_colon' => __( 'Parent Banner:', 'roots' ),
'all_items' => __( 'All Banners', 'roots' ),
'view_item' => __( 'View Banner', 'roots' ),
'add_new_item' => __( 'Add New Banner', 'roots' ),
'add_new' => __( 'Add Banner', 'roots' ),
'edit_item' => __( 'Edit Banner', 'roots' ),
'update_item' => __( 'Update Banner', 'roots' ),
'search_items' => __( 'Search Banner', 'roots' ),
'not_found' => __( 'Not found', 'roots' ),
'not_found_in_trash' => __( 'Not found in Trash', 'roots' ),
);
$args = array(
'label' => __( 'banner', 'roots' ),
'description' => __( 'Products Description', 'roots' ),
'labels' => $labels,
'supports' => array( 'title', 'editor', 'thumbnail',), // define o que teremos no post type, no caso teremos: título, descricão e uma imagem
'menu_icon' => get_stylesheet_directory_uri() . '/assets/img/banners.png', // define o ícone no Menu
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'show_in_nav_menus' => false,
'show_in_admin_bar' => true,
'menu_position' => 5, // onde ele irá aparecer no menu
'can_export' => true,
'has_archive' => false, // aparecer ou não nos arquivos
'exclude_from_search' => true, // excluir ou não das buscas no site
'publicly_queryable' => true,
'rewrite' => false,
'capability_type' => 'post',
);
register_post_type( 'banner', $args );
}
// inicia o post type no menu
add_action( 'init', 'banner_post_type', 0 );
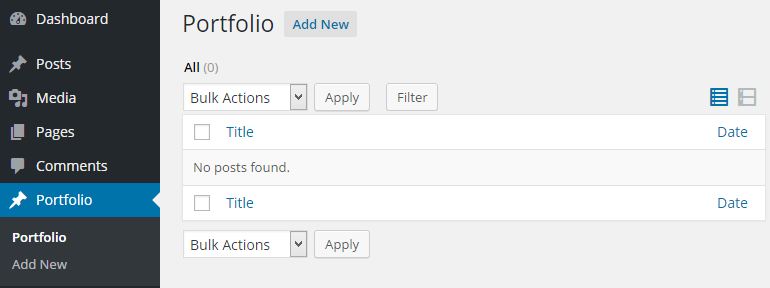
Feito isso poderá ver no painel administrativo:

Agora crie 1 ou mais posts para que possamos fazer um loop no nosso tema com as imagens, inserindo imagem via “imagem destacada/thumbnail”.
Então você vai implantar o código onde quer que o slide apareça no site. Geralmente eu crio um arquivo separado em php para não misturar ao código do site com o código do nosso banner, e chamo através de um include, mas não tem problema algum inserir diretamente na home do site ou na página que desejar.
Insira o código:
global $posts;
$n=0;
$args = array( 'post_type' => 'banner', 'posts_per_page' => 8 );
$loop = new WP_Query( $args );
if($loop->have_posts()):
?>
<div class="banner-slide">
<div id="myCarousel2" class="carousel slide" data-ride="carousel">
<!-- Circulo indicador abaixo do slide -->
<ol class="carousel-indicators">
<?php while($loop->have_posts()): $loop->the_post(); ?>
<li data-target="#myCarousel2" data-slide-to="<?php echo $n++; ?>"></li>
<?php endwhile; ?>
</ol>
<div class="carousel-inner">
<?php while ( $loop->have_posts() ) : $loop->the_post(); ?>
<div class="item <?php if (0 == $b) { echo "active"; } ?> ">
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<?php if ( has_post_thumbnail() ) { the_post_thumbnail();} ?> <!-- imagem do banner -->
<div class="carousel-caption">
<h3><?php the_title(); ?></h3><!-- título do banner -->
<?php the_content() ;?><!-- conteúdo do banner -->
</div>
</div>
</div>
<?php $b++ ?>
<?php endwhile ?>
</div>
<!-- Apresenta as setas direcionais -->
<a class="left carousel-control" href="#myCarousel2" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
</a>
<a class="right carousel-control" href="#myCarousel2" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
</a>
</div><!-- /.carousel -->
</div>
<?php endif; wp_reset_query(); ?>
Como é apenas um exemplo, criei os comandos necessários para que ele apareça no seu banner no formato do bootstrap, mas você pode usar e estilizar do jeito que preferir, uma das vantagens de não usar plugins.
Qualquer dúvida só comentar! Vlw galera!